Description
✅ Now that you have your website ready then why don’t you download and try out this Album grid/slider to give it better functionality.
By downloading our WordPress Album and Image Gallery plus Lightbox on your website, you are in a way giving a very professional touch to it.
Your customer might like the professional and fancy vibe of your site with Album sliders
✅ This plugin display your album using :
- Image Gallery,
- Image Album
Download Now it today and explore all the features.
✅ Features :
When you want to makeover your WordPress website theme with something extraordinary and creative, you must consider the album grid/slider plugin.
Display Album and Image Gallery on the fronted side of your website in a Grid, Slider OR carousel view with the help of shortcode. With the help of the gallery plugin, you can add multiple images for an attractive look to your website. A quite simple yet spontaneous plugin feature that helps with wonders for your web space..
Gallery Plugin enables you to create several media such as image gallery, photo albums, portfolio and also simple picture to an image slider or image lightbox and image carousel.
The plugin work with shortcode so you can easily display album show anywhere on your site.
Also added Gutenberg block support.
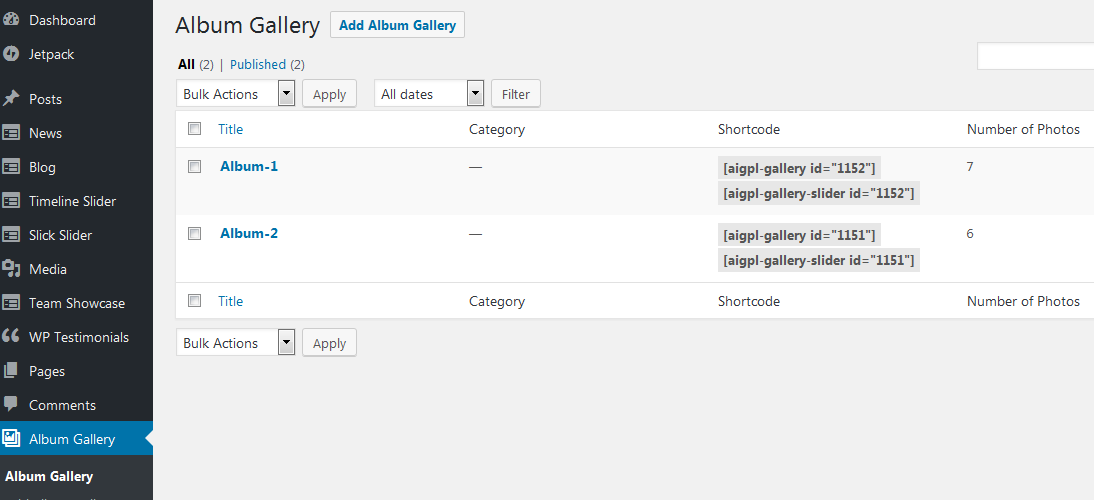
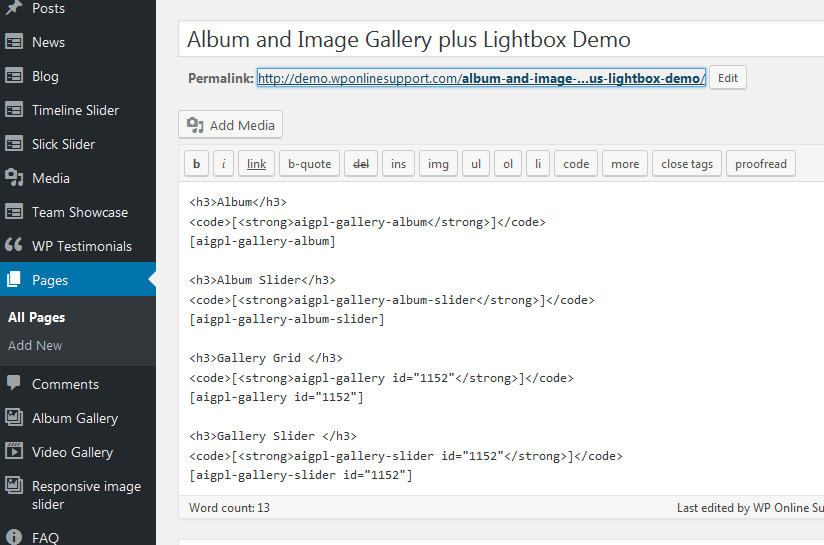
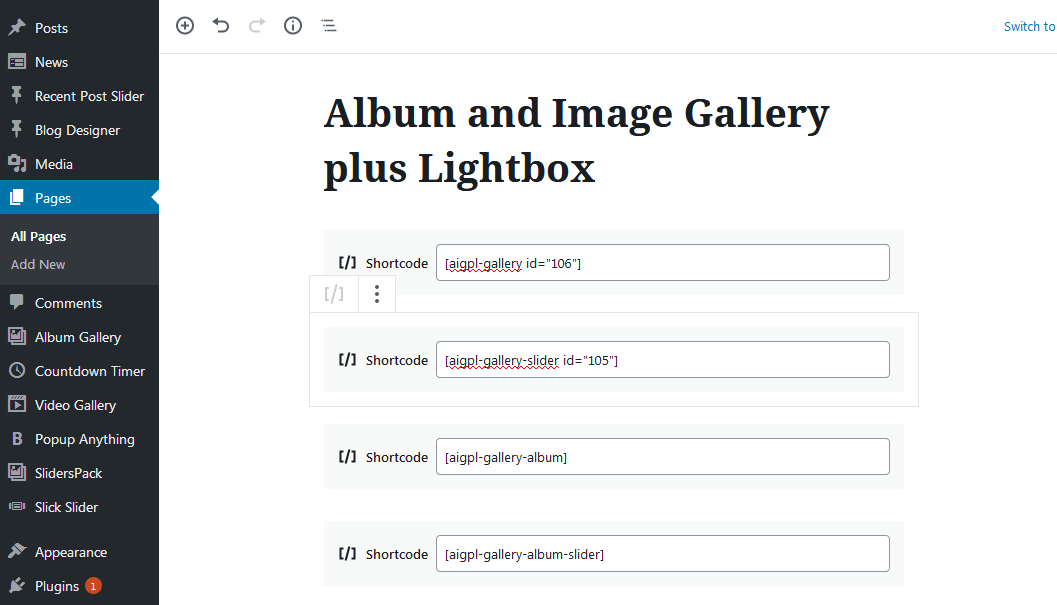
✅ Here is the plugin shortcode example
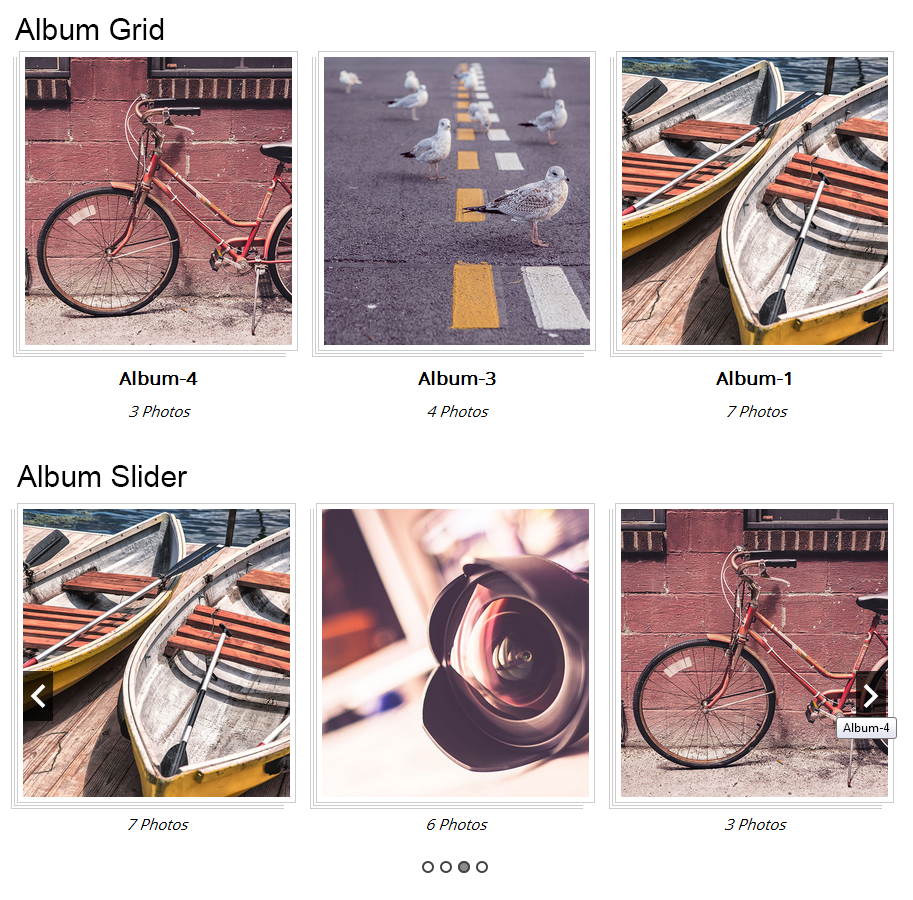
Album Grid
[aigpl-gallery-album]
Album Slider
[aigpl-gallery-album-slider]
Gallery Grid
[aigpl-gallery]
Gallery Slider
[aigpl-gallery-slider]
To display only album 5 post:
[aigpl-gallery-album limit=“5″]
Where limit define the number of posts to display.
If you want to display Album by category then use this short code:
[aigpl-gallery-album category="category_ID"]
✅ Here is Template code
<?php echo do_shortcode('[aigpl-gallery-album]'); ?>
<?php echo do_shortcode('[aigpl-gallery-album-slider]'); ?>
<?php echo do_shortcode('[aigpl-gallery]'); ?>
<?php echo do_shortcode('[aigpl-gallery-slider]'); ?>
✅ Use Following Gallery parameters with shortcode
[aigpl-gallery]
- ID: [aigpl-gallery id=“5″] (Gallery id for which you want to display images.)
- Grid: [aigpl-gallery grid=“1″] (Number of columns for image gallery. Values are 1 to 12)
- Link Behaviour: [aigpl-gallery link_target=“self“] (Choose link behaviour. Values are „self“ OR „blank“)
- Gallery Height: [aigpl-gallery gallery_height=“400″] (Control height of the image. You can enter any numeric number. You can set „auto“ for auto height.)
- Display Title: [aigpl-gallery show_title=“true“] (Display image title or not. Values are „true“ OR „false“)
- Display Description: [aigpl-gallery show_description=“true“] (Display image description. Values are „true“ OR „false“)
- Display Caption: [aigpl-gallery show_caption=“true“] (Display image caption. Values are „true“ OR „false“)
- Image Size: [aigpl-gallery image_size=“full“] (Choose appropriate image size from the WordPress. Values are „full“, „medium“, „large“ OR „thumbnail“.)
- Popup: [aigpl-gallery popup=“true“] (Display gallery image in a popup. Values are „true“ OR „false“)
✅ Use Following Gallery Slider parameters with shortcode
[aigpl-gallery-slider]
- ID: [aigpl-gallery-slider id=“5″] (Gallery id for which you want to display images.)
- Link Behaviour: [aigpl-gallery-slider link_target=“self“] (Choose link behaviour. Values are „self“ OR „blank“)
- Gallery Height: [aigpl-gallery-slider gallery_height=“400″] (Control height of the image. You can enter any numeric number. You can set „auto“ for auto height.)
- Display Title: [aigpl-gallery-slider show_title=“true“] (Display image title or not. Values are „true“ OR „false“)
- Display Description: [aigpl-gallery-slider show_description=“true“] (Display image description. Values are „true“ OR „false“)
- Display Caption: [aigpl-gallery-slider show_caption=“true“] (Display image caption. Values are „true“ OR „false“)
- Image Size: [aigpl-gallery-slider image_size=“full“] (Choose appropriate image size from the WordPress. Values are „full“, „medium“, „large“ OR „thumbnail“.)
- Popup: [aigpl-gallery-slider popup=“true“] (Display gallery image in a popup. Values are „true“ OR „false“)
- Slider Columns: [aigpl-gallery-slider slidestoshow=“2″] (Display number of images at a time in slider.)
- Slides to Scroll: [aigpl-gallery-slider slidestoscroll=“2″] (Scroll number of images at a time.)
- Slider Pagination and Arrows: [aigpl-gallery-slider dots=“false“ arrows=“false“]
- Autoplay: [aigpl-gallery-slider autoplay=“true“] (Start slider automatically. Values are „true“ OR „false“.)
- Autoplay Interval: [aigpl-gallery-slider autoplay_interval=“3000″] (Delay between two slides.)
- Slider Speed: [aigpl-gallery-slider speed=“3000″] (Control speed of slider.)
- Loop: [aigpl-gallery-slider loop=“true“] (Infinite Loop.)
- lazyload : [aigpl-gallery-slider lazyload=“ondemand“] (Add lazy load to the images. By defaults there is no lazy load. Two options can be passed. ‘ondemand’, ‘progressive’)
✅ Use Following Gallery Album parameters with shortcode
[aigpl-gallery-album]
- Limit: [aigpl-gallery-album limit=“5″] (Gallery id for which you want to display images.)
- Album Grid: [aigpl-gallery-album album_grid=“3″] (Number of columns for image album. Values are 1 to 12.)
- Link Behaviour: [aigpl-gallery-album album_link_target=“self“] (Choose link behaviour whether to open in a new tab or not. Values are „self“ OR „blank“)
- Album Height: [aigpl-gallery-album album_height=“400″] (Control height of the album. You can enter any numeric number.)
- Album Title: [aigpl-gallery-album album_title=“true“] (Display album title. Values are „true“ or „false“.)
- Album Description: [aigpl-gallery-album album_description=“true“] (Display album description. Values are „true“ or „false“.)
- Album Full Content: [aigpl-gallery-album album_full_content=“true“] (Display album full description. Values are „true“ or „false“.)
- Words Limit: [aigpl-gallery-album words_limit=“40″] (Display number of words for album description.)
- Content Tail (Continue Reading): [aigpl-gallery-album content_tail=“…“] (Display three dots as a continuous reading.)
- Display Specific Album: [aigpl-gallery-album id=“5,10″] (Display specific album.)
- Display By Category: [aigpl-gallery-album category=“category_id“] (Display album by their category ID.)
- Total Photo Label: [aigpl-gallery-album total_photo=“{total} Photos“] (Control photo count label. „{total}“ will replace the number of album photos.)
- Popup: [aigpl-gallery-album popup=“true“] (Display gallery image in a popup. Values are „true“ OR „false“)
- Grid: [aigpl-gallery-album grid=“1″] (Number of columns for image gallery. Values are 1 to 12)
- Gallery Height: [aigpl-gallery-album gallery_height=“400″] (Control height of the image. You can enter any numeric number. You can set „auto“ for auto height.)
- Display Caption: [aigpl-gallery-album show_caption=“true“] (Display image caption. Values are „true“ OR „false“)
- Link Behaviour: [aigpl-gallery-album link_target=“self“] (Choose link behaviour. Values are „self“ OR „blank“)
- Display Title: [aigpl-gallery-album show_title=“true“] (Display image title or not. Values are „true“ OR „false“)
- Display Description: [aigpl-gallery-album show_description=“true“] (Display image description. Values are „true“ OR „false“)
- Popup: [aigpl-gallery-album popup=“true“] (Display gallery image in a popup. Values are „true“ OR „false“)
- Image Size: [aigpl-gallery-album image_size=“full“] (Choose appropriate image size from the WordPress. Values are „full“, „medium“, „large“ OR „thumbnail“.)
✅ Use Following Gallery Album Slider parameters with shortcode
[aigpl-gallery-album-slider]
- Limit: [aigpl-gallery-album-slider limit=“5″] (Gallery id for which you want to display images.)
- Link Behaviour: [aigpl-gallery-album-slider album_link_target=“self“] (Choose link behaviour whether to open in a new tab or not. Values are „self“ OR „blank“)
- Album Height: [aigpl-gallery-album-slider album_height=“400″] (Control height of the album. You can enter any numeric number.)
- Album Title: [aigpl-gallery-album-slider album_title=“true“] (Display album title. Values are „true“ or „false“.)
- Album Description: [aigpl-gallery-album-slider album_description=“true“] (Display album description. Values are „true“ or „false“.)
- Album Full Content: [aigpl-gallery-album-slider album_full_content=“true“] (Display album full description. Values are „true“ or „false“.)
- Words Limit: [aigpl-gallery-album-slider words_limit=“40″] (Display number of words for album description.)
- Content Tail (Continue Reading): [aigpl-gallery-album-slider content_tail=“…“] (Display three dots as a continuous reading.)
- Display Specific Album: [aigpl-gallery-album-slider id=“5,10″] (Display specific album.)
- Display By Category: [aigpl-gallery-album-slider category=“category_id“] (Display album by their category ID.)
- Total Photo Label: [aigpl-gallery-album-slider total_photo=“{total} Photos“] (Control photo count label. „{total}“ will replace the number of album photos.)
- Popup: [aigpl-gallery-album-slider popup=“true“] (Display gallery image in a popup. Values are „true“ OR „false“)
- Grid: [aigpl-gallery-album-slider grid=“1″] (Number of columns for image gallery. Values are 1 to 12)
- Gallery Height: [aigpl-gallery-album-slider gallery_height=“400″] (Control height of the image. You can enter any numeric number. You can set „auto“ for auto height.)
- Display Caption: [aigpl-gallery-album-slider show_caption=“true“] (Display image caption. Values are „true“ OR „false“)
- Link Behaviour: [aigpl-gallery-album-slider link_target=“self“] (Choose link behaviour. Values are „self“ OR „blank“)
- Display Title: [aigpl-gallery-album-slider show_title=“true“] (Display image title or not. Values are „true“ OR „false“)
- Display Description: [aigpl-gallery-album-slider show_description=“true“] (Display image description. Values are „true“ OR „false“)
- Popup: [aigpl-gallery-album-slider popup=“true“] (Display gallery image in a popup. Values are „true“ OR „false“)
- Image Size: [aigpl-gallery-album-slider image_size=“full“] (Choose appropriate image size from the WordPress. Values are „full“, „medium“, „large“ OR „thumbnail“.)
- Slider Columns: [aigpl-gallery-album-slider album_slidestoshow=“2″] (Display number of images at a time in slider.)
- Slides to Scroll: [aigpl-gallery-album-slider album_slidestoscroll=“2″] (Scroll number of images at a time.)
- Slider Pagination and Arrows: [aigpl-gallery-album-slider album_dots=“false“ album_arrows=“false“]
- Autoplay: [aigpl-gallery-album-slider album_autoplay=“true“] (Start slider automatically. Values are „true“ OR „false“.)
- Autoplay Interval: [aigpl-gallery-album-slider album_autoplay_interval=“3000″] (Delay between two slides.)
- Slider Speed: [aigpl-gallery-album-slider album_speed=“3000″] (Control speed of slider.)
- Loop: [aigpl-gallery-album-slider loop=“true“] (Infinite Loop.)
- lazyload : [aigpl-gallery-slider lazyload=“ondemand“] (Add lazy load to the images. By defaults there is no lazy load. Two options can be passed. ‘ondemand’, ‘progressive’)
✅ Checkout demo for better understanding
✅ Essential Plugin Bundle Deal
Annual or Lifetime Bundle Deal
✅ Features include:
- Added Gutenberg support
- Gallery Grid
- Gallery Slider
- Image Album Grid
- Image Album Slider
- Category wise album
- Also work with Gutenberg shortcode block.
- Elementor, SiteOrigin and Beaver Page Builder native support.
- Easy Drag & Drop image feature
- Strong shortcode parameters
- Slider RTL support
- Fully responsive
- 100% Multi language
How to install :
Privacy & Policy
- We have also opt-in e-mail selection , once you download the plugin , so that we can inform you and nurture you about products and its features.
Screenshots
Blocks
This plugin provides 4 blocks.
- Gallery Grid
- Album and Image Gallery plus Lightbox
- Album and Image Gallery plus Lightbox
- Album and Image Gallery plus Lightbox
Installation
- Upload the ‘Album and Image Gallery plus Lightbox’ folder to the ‘/wp-content/plugins/’ directory.
- Activate the „Album and Image Gallery plus Lightbox“ list plugin through the ‘Plugins’ menu in WordPress.
- Add a new page and add desired short code in that.
How to install :
Reviews
Contributors & Developers
“Album and Image Gallery plus Lightbox” is open source software. The following people have contributed to this plugin.
Contributors“Album and Image Gallery plus Lightbox” has been translated into 2 locales. Thank you to the translators for their contributions.
Translate “Album and Image Gallery plus Lightbox” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.9 (27, Nov 2023)
- [*] Updated analytics SDK.
- [*] Check compatibility with WordPress version 6.4.1
1.8 (28, Aug 2023)
- [*] Tested up to: 6.3
1.7.1 (7, Aug 2023)
- [*] Fixed all security related issues.
- [*] Tested up to: 6.2.2
1.7 (13, April 2023)
- [*] Fixed – Fixed some issues of optin screen.
- [*] Update – Improve escaping functions for better security.
- [*] Tested up to: 6.2
1.6.3 (12 Jan, 2023)
- [*] Update – Added nonce security to Ajax requests.
- [*] Update – Update escaping functions for better security.
1.6.2 (09, Dec 2022)
- [*] Tested up to: 6.1.1
1.6.1 (07, Nov 2022)
- [*] Tested up to: 6.1
1.6 (21, June 2022)
- [*] Fix – Fixed scroll back to album slider shortcode when click on it.
1.5.9 (20, June 2022)
- [*] Update – Use escaping and sanitize functions for better security.
- [*] Update – Update Slick slider JS to stable version 1.8.0
- [*] Update – Plugin demo and documentation link.
- [-] Removed some unwanted function.
- [*] Fix – Fixed album shortcode render issue when multiple album shortcodes is placed on the same page.
- [*] Fix – Fixed album shortcode render issue when ‘All in One SEO Pack’ or ‘Yoast SEO’ plugin is active.
1.5.8 (17, May 2022)
- [*] Tested up to: 6.0
1.5.7 (29, March 2022)
- [+] Added free vs pro functionality.
- [+] Tested up to: 5.9.2
1.5.6 (16, March 2022)
- [+] Added demo link
- [-] Removed some unwanted code and files.
1.5.5 (11, Feb 2022)
- [-] Removed some unwanted code and files.
1.5.4 (03, Feb 2022)
- [*] Tested up to: 5.9
- [*] Solved Gutenberg wp-editor widget issue.
1.5.3.2 (15, Dec 2021)
- [*] Minor fix.
1.5.3.1 (15, Nov 2021)
- [*] Fixed – Fixed a broken link.
1.5.3 (12, Nov 2021)
- [*] Fix – Resolve Gutenberg WP-Editor script related issue.
- [*] Update – Add some text and links in Read-me file.
- [*] Minor change in CSS.
1.5.2 (15, Sep 2021)
- [*] Tested up to: 5.8.1
- [*] Updated demo link
1.5.1 (19, Aug 2021)
- [*] Updated language file and JSON file.
1.5 (17, Aug 2021)
- [*] Updated all external links
- [*] Tweak – Code optimization and performance improvements.
- [*] Fixed Blocks initialize Issue.
- [*] Updated language file and JSON.
1.4.4 (31, May 2021)
- [*] Tested up to: 5.7.2
- [*] Added – https link in our analytics code to avoid browser security warning.
1.4.3 (24, May 2021)
- [*] Tested up to: 5.7.2
- [*] Tweak – Code optimization and performance improvements.
1.4.2 (22, April 2021)
- [+] New – Added fusion (Avada) page builder native support.
- [*] Tweak – Code optimization and performance improvements.
1.4.1 (10, Nov 2020)
- [+] New – Added Divi page builder native support.
- [+] Fix – Resolve popup count bug.
1.4 (23, Oct 2020)
- [+] New – Click to copy the shortcode.
- [*] Update – Regular plugin maintenance. Updated readme file.
- [*] Added – Added our other Popular Plugins under Album Gallery –> Install Our Popular Plugins. This will help you to save your time during creating a website.
- [*] Fix – Resolve slider initialize issue in Elementor, SiteOrigin and Beaver Builder.
- [*] Fix – Gallery image link issue when popup is false.
1.3.2 (09, Sep 2020)
- [*] Fix – Resolve slider initialize in Beaver Page Builder.
- [+] Update – Minor changes in CSS and JS.
1.3.1 (03, Sept 2020)
- [+] New – Added shortcode support Elementor, SiteOrigin and Beaver builder support.
- [+] Fix – Resolve multiple popup issue with Elementor.
- [*] Check compatibility to WordPress version 5.5.
- [+] Update – Major changes in CSS and JS.
1.3 (27, August 2020)
- [+] New – Added Gutenberg block support. Now use plugin easily with Gutenberg!
- [+] New – Added ‘align’ and ‘extra_class’ parameter for slider shortcode. Now both slider shortcode are support twenty-ninteent and twenty-twenty theme Gutenberg block align and additional class feature.
- [+] New – Added ‘lazyload’ shortcode parameter for all slider shortcodes. Now you can able to set lazy loading in two different method lazyload=“ondemand“ OR lazyload=“progressive“.
- [+] Update – Minor change in CSS and JS.
- [*] Tweak – Code optimization and performance improvements.
- [*] Template File – Main design file has been updated. If you have override template file then verify with latest copy.
1.2.5 (14, July 2020)
- [*] Follow WordPress Detailed Plugin Guidelines for Offload Media and Analytics Code.
1.2.4 (26, Dec 2019)
- [*] Added new loop parameter in all slider shortcode.
- [*] Updated features list.
1.2.3 (14, Sep 2019)
- [*] Tested with latest version of WordPress.
1.2.2 (07, Feb 2019)
- [*] Minor change in Opt-in flow.
1.2.1 (20, Dec 2018)
- [*] Update Opt-in flow.
1.2 (07, Dec 2018)
- [*] Tested with WordPress 5.0 and Gutenberg.
- [*] Fixed some CSS issues.
1.1.4 (27, Jul 2018)
- [+] Tweak – Taken better care of Image Alt tag.
- [+] Tweak – Used ‘wp_reset_postdata’ instead of ‘wp_reset_query’.
- [*] Fix – Popup issue when slider or carousel is used in loop mode.
1.1.4 (05, June 2018)
- [*] Follow some WordPress Detailed Plugin Guidelines.
1.1.3 (07, June 2018)
- [*] Fixed some design related issues reported by some users
1.1.2
- [*] Resolved error when wrong id is passed in [aigpl-gallery-album] and [aigpl-gallery-album-slider]
- [*] Correct wrong text domain in some files.
1.1
- [+] Added ‘How it Work’ page for better user interface.
1.0
- Initial release.